Sumário
Introdução
Este site foi feito usando Hexo, e hospedado usando o github pages, usei esta composição para atingir 4 objetivos que eu gostaria:
- controle total de customização;
- alta performance;
- SEO;
- custo zero de hospedagem.
O Hexo é um framework escrito em NodeJS, feito para ser um gerador de blog/site estáticos. A forma que ele funciona é bem simples, criamos o conteúdo em arquivos Markdown (arquivos com a extensão .md), e o hexo gera toda a estrutura do blog, ele cria os arquivos html, para todas as páginas, para cada postagem individual, e também as páginas relacionadas, como a página inicial, páginas de listagem por tags, etc.
Ele é feito pensando em blogs, mas como tem uma estrutura genérica, dá para fazer qualquer tipo de site estático, usando sua estrutura de temas. Podemos criar nossos próprios temas, o que permite ter controle total de customização.
Curiosidade aleatória: O site do Vue.js é feito em Hexo. Veja o código fonte.
Desta forma todo o trabalho pesado de processamento, acontece em tempo de desenvolvimento, e o servidor que vai hospedar o site, fica com a parte fácil, e só precisa devolver estes arquivos, o que garante alta performance no tempo de resposta. Este tipo de arquitetura é algo mais comum do que parece, e existem vários outros frameworks do tipo, como, por exemplo, o Hugo (feito usando GO), e o Jekyll (feito em Ruby).
Curiosidade aleatória II: O nome Jekyll vem do livro Strange Case of Dr Jekyll and Mr Hyde, que em português foi traduzido como O Médico e o Monstro, Jekyll é o médico.
Outra vantagem é que o seu site vai poder ser indexado por mecanismos de busca (ser encontrado no google), e possibilitar melhorias de SEO (Otimizações para mecanismos de busca, do original Search Engine Optimization). Este ponto é importante, pois a indexação ocorre baseada no conteúdo HTML da página, se seu site for uma aplicação feita em Angular ou React, por exemplo, que são aplicações construídas em tempo de execução através do JavaScript, estes não são indexados.
Por fim, o uso de arquivos estáticos, permite hospedar o site no GitHub pages (Clique aqui para mais informações), o que garante custo zero de hospedagem.
O GitHub Pages tem integração nativa com o Jekyll, ele já faz o build e a publicação. Mas escolhi o Hexo por ser feito em Javascript ❤.
 |
|---|
| Aqui em casa quem paga as contas é o JavaScript |
Passo a Passo
Ambiente
Primeiro, confirme que o NodeJS, está instalado em seu pc, em um terminal digite:
node -vCaso não tenha instalado, ou a versão for inferior a 10, faça a instalação de versão mais recente.
Além disso o Git também precisa ser instalado, para seguir o passo de mudança de tema.
Instalando o hexo
Depois basta executar o seguinte comando para instalar o hexo:
npm install hexo-cli -gCriando um novo projeto
Para criar um novo projeto execute o comando:
hexo init meublogEste comando vai criar uma pasta chamada meublog, e dentro irá criar todos os arquivos do projeto. Agora você só precisa abrir a pasta e executar o projeto:
cd meublog
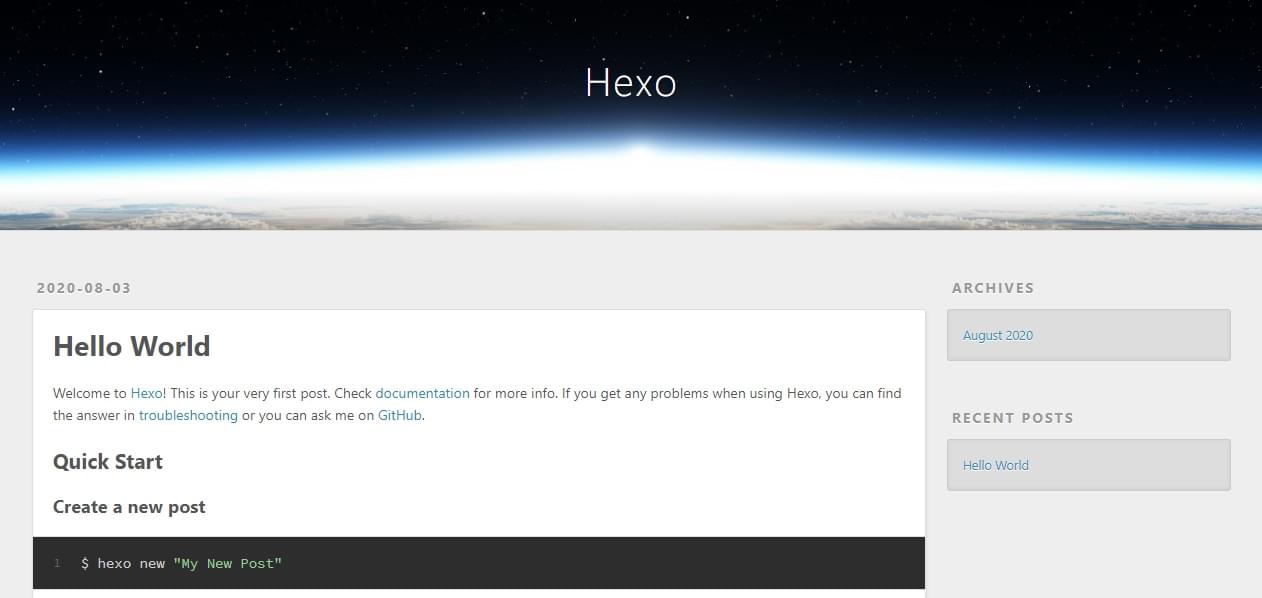
hexo serverDepois disso basta acessar http://localhost:4000, para ver o seu blog.
 |
|---|
| Página inicial do blog feito em hexo |
Aperte Ctrl + C no terminal para parar a execução.
Vamos olhar agora os arquivos criados, para falar um pouco melhor de cada pasta:
- scaffolds - Pasta com templates padrões de página, você criar seus próprios templates.
- source - Pasta aonde suas postagem ficam.
- themes - Pasta aonde ficam os temas disponíveis, todas as funcionalidades do Hexo é feita através dos temas.
- _config.yml - O arquivo principal do seu projeto, aonde você define todas as configurações.
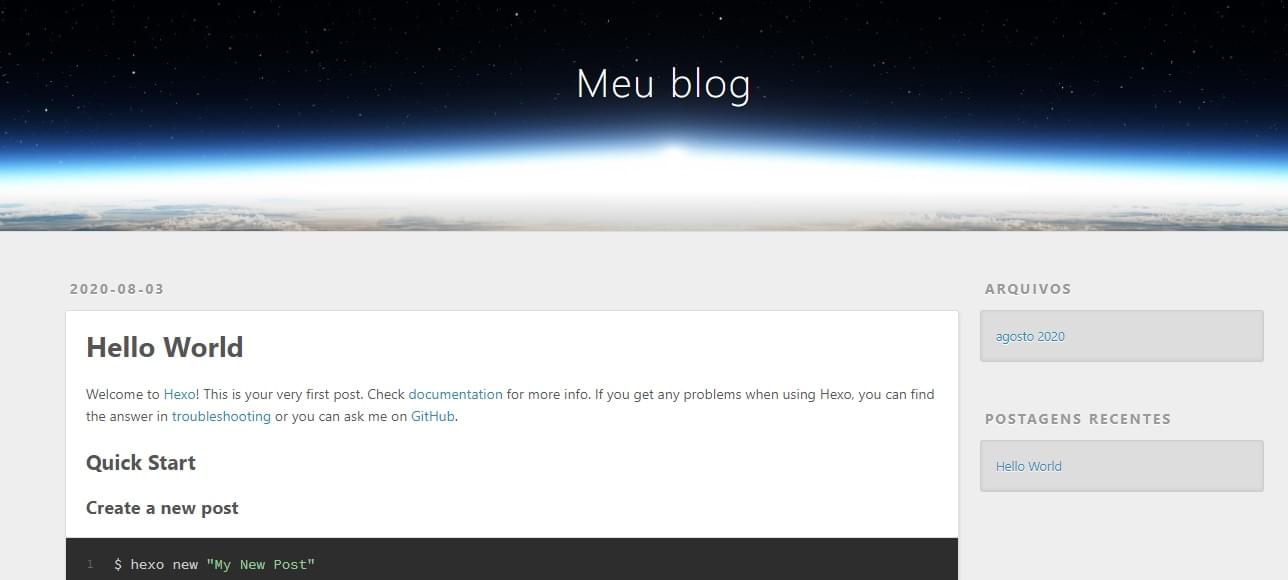
Edite as configurações title e language, no arquivo _config.yml, e execute novamente o projeto.
1 | title: Meu blog |
Perceba que além do título, também houve a mudança o idioma do menu lateral.
 |
|---|
| Página inicial após as alterações de configuração |
Criando uma nova postagem
Para criar um novo post, usamos o comando hexo new, passando o tipo de scaffold que vamos usar (o hexo vai procurar na pasta de scaffolds) e o título da página.
hexo new post "Meu Novo Post"Com isso um novo arquivo foi gerado na pasta source/_posts com o nome Meu-Novo-Post.md
Meu-Novo-Post.md 1
2
3
4
5
6
7
title: Meu Novo Post
date: 2020-08-03 21:58:50
tags:
---
1 |
|
Edite o arquivo e execute novamente o projeto.
Meu-Novo-Post.md 1
2
3
4
5
6
7
8
9
10
title: Meu Novo Post
date: 2020-08-03 21:58:50
tags:
---
### Minha primeira postagem
Bem fácil!
1 |
|
 |
|---|
| Página inicial após a criação da nova postagem |
O arquivo da postagem é um arquivo do tipo Markedown, caso não tenha familiaridade é possível usar ferramentas externas como este editor online. Mas o Hexo não se limita somente a isso, ele tem marcações adicionais que permitem usar recursos mais avançados, veja a documentação completa aqui.
Exemplo: com este código podemos adicionar um vídeo do youtube a nossa página, coisa que com o Markedown puro não é possível.
1 | {% youtube 7QgIIGNcns4 %} |
Gerando o site estático
Para gerar os arquivos finais é bem simples, basta usar este comando:
hexo generateAo fazer isso será criada uma nova pasta chamada public, e dentro dela todos os arquivos html, css e js serão gerados. Estes já são os arquivos finais do seu site!
Temas e Configurações
Existem diversos temas disponíveis para o Hexo, veja na página de listagem de temas, você pode escolher um tema que atende suas necessidades, e tenha as features que você busca, e também é livre para alterar ele conforme quiser.
Configurar um tema é bem simples, basta baixar ele e colocar dentro da pasta de temas, e alterar o arquivo _config.yml, mudando a propriedade theme.
Execute este comando para clonar localmente outro tema (que é o tema deste blog).
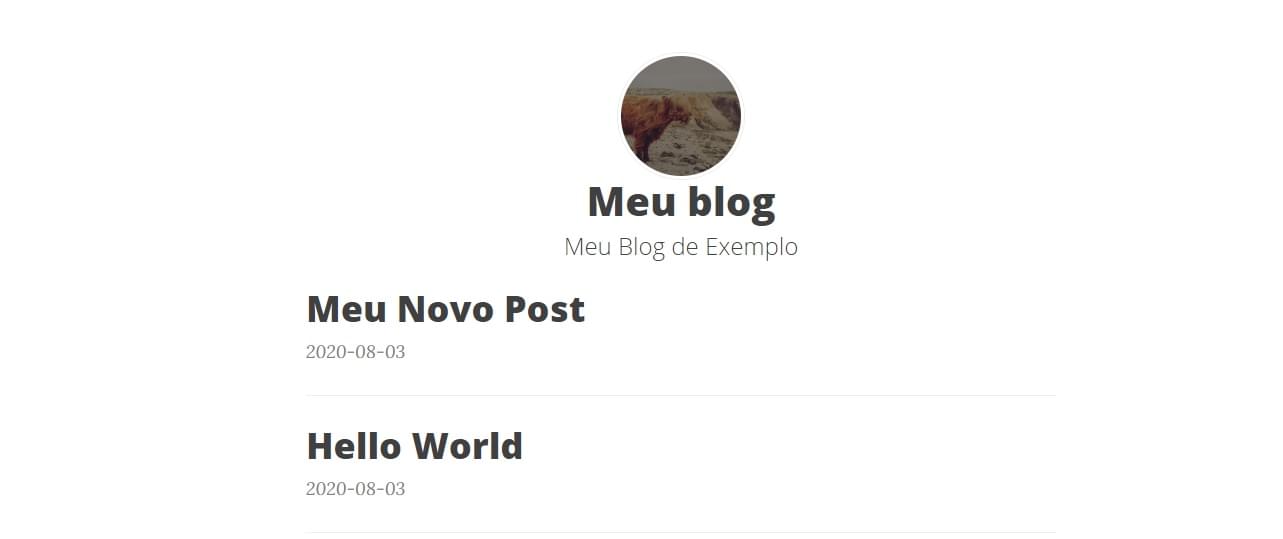
git clone https://github.com/douglasfernandesjr/hexo-theme-pesonal-clean-blog.git themes/personalblogEdite o _config.yml, mudando a propriedade theme, e execute novamente o hexo.
1 | theme: personalblog |
Importante: caso nada mude, execute o comando hexo clean, e depois execute hexo server novamente. Este comando limpa o cache local de informações do Hexo, sempre que o arquivo de configuração for alterado, pode ser necessário executar este comando.
 |
|---|
| Página inicial após a mudança de tema |
Além disso, cada tema tem seu próprio arquivo config.yml, para ter suas configurações especificas. Não precisamos alterar ele diretamente, podemos copiar o conteúdo para o config.yml principal, em baixo de uma propriedade theme_config.
1 | # Theme config |
Otimizações e extensões
Além dos temas, o Hexo tem diversos plugins para disponibilizar funcionalidades e otimizaçÕes. Você pode encontrar a lista completa aqui. A intalação é feita no seu projeto através do npm install.
Algumas indicações:
- hexo-browsersync - Em tempo de desenvolvimento, sempre que um arquivo for salvo, o browser é atualizado.
- hexo-all-minifier - Minifica todos os arquivos html, css e js do site, e ainda otimiza todas as imagens. Melhor que isso, só se também fizesse café.
Conclusão
O proposito desta postagem foi falar um pouco sobre o Hexo, e de como ele é uma ferramenta versátil, além de também falar sobre as minhas motivações para usar ele neste blog. O que eu falei aqui foi somente uma introdução, mas espero que possa auxiliar quem tiver interesse em usar este framework, e na sequência é possível avançar mais usando a documentação oficinal, que está disponível em pt-br.
Carregando...